Лучший визуальный html редактор для CMS Joomla
Это позволяет вам создавать и форматировать текстовыйконтент с большей гибкостью и удобством. Но все-таки лучше иметь и визуальный и текстовый редактор на вашем ПК, которые можно использовать в зависимости от поставленной цели. На данный момент разработано много инструментов для верстки, как текстовых так и визуальных. Эта статья простой графический редактор онлайн – краткий обзор популярных программ среди веб-разработчиков. Но какой из этих инструментов наиболее полезный в вашей сфере деятельности решать только вам. Устанавливается через npm, запускается на локальной машине.
#7 Задать основное фото для записи
Он совместим с большим количеством языков программирования, включая HTML и CSS. Кроме того, если мы освоим сочетания клавиш и их команды, мы добьемся значительной экономии при программировании и отладке задач. WYSIWYG — это аббревиатура от «What You See Is What You Get», что можно перевести на испанский как «что видишь, то и получаешь».
- После оформления заказа вы получите от нас электронное письмо, в котором будет ссылка на оплату.
- У каждого разработчика своя скорость кодирования, уровень и предпочитаемый метод.
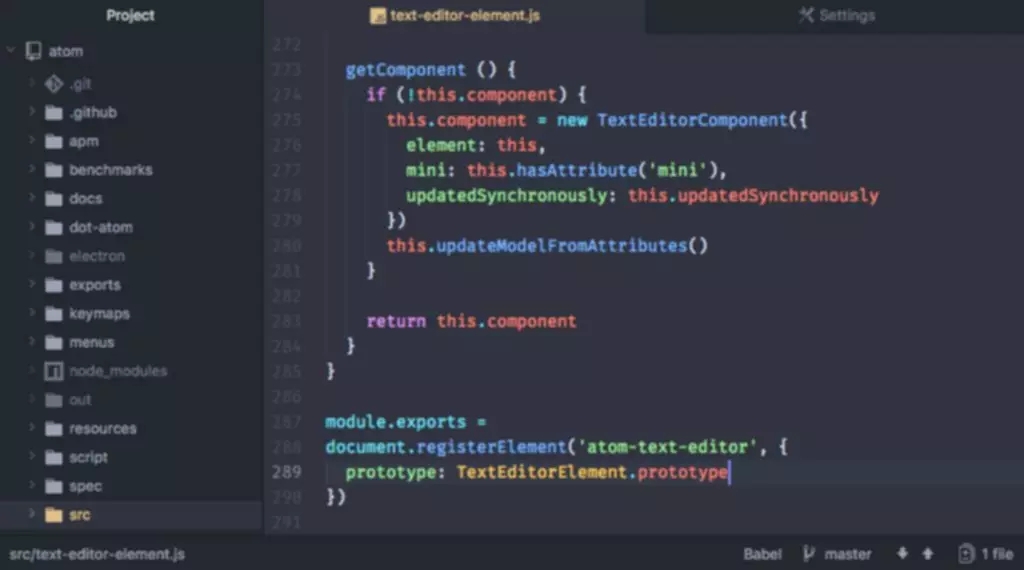
- Бесплатный текстовый редактор с открытым исходным кодом, который имеет библиотеку расширений для настройки вашего опыта.
- При нажатии на неё появится всплывающее окно с несколькими блоками и строкой поиска.
- Посмотреть подробное описание каждого расширения для Sublime Text 4 можно на сайте Package Control.
Какой конструктор сайта выбрать
Если нужно будет попробуем партицирование postresql из коробки для шардинга. Да, я понял что любой подойдёт на котором пишет разработчик. Задача архитектора — решить бизнес проблему клиента с учетом функциональных и нефункциональных требований, ограничений, имеющейся ситуации, финансов, времени и тд и тп. Для него будем разрабатывать базу данных для хранения user-generated контента и REST API серверной части. Купленные программные продукты поставляются в виде цифро-буквенного кода, используя который их можно установить на хостинг согласно инструкции. Код отправляется онлайн на указанную в заказе электронную почту.
Полезные функции при работе в Gutenberg
Когда вы находитесь на нужной редакции, в правом верхнем углу появится кнопка «Восстановить эту редакцию». Просто нажмите её, чтобы вернуться к предыдущей версии вашего творения. Этот инструмент позволяет вам уверенно редактировать сайт, зная что вы всегда можете вернуться к прежним изменениям. Если ваша публикация находится в режиме черновика, для сохранения изменений достаточно нажать кнопку «Сохранить черновик».
На месте кнопки появится сообщение об автосохранении, после чего кнопка снова отобразится. Sublime Text не является полностью бесплатным редактором, но имеет неограниченный бесплатный пробный период. Чтобы расширить функционал редактора, нужно купить лицензию, которая стоит $99. Персональные лицензии оплачиваются одноразово и включает в себя 3 года обновлений.
Duda — визуальный конструктор с большим количеством шаблонов и визуалов, который поддерживает мультиязыковые сайты. Разрешает интегрировать другие сервисы для развития и продвижения проектов. Shopify — это платформа «все в одном» для бизнеса, которая будет полезна как крохотным предприятиям, так и огромным международным концернам.
Бесплатный конструктор сайтов с открытым кодом, который совершенствуется лояльными участниками комьюнити. Bigcommerce дает массу возможностей для бизнеса, который стремится запустить функциональный и конкурентоспособный интернет-магазин без лишних сложностей. Отлично подходит для личных страниц специалистов, сайтов-визиток, коротких лендингов продуктов или форм для сбора данных клиентов.

С его помощью можно создать блог, личный сайт, посадочную страницу и другие варианты площадок. Даже если речь идет о простом заполнении шаблонных блоков, результат выглядит презентабельно и будет работать на бизнес. Рассмотрим, как выбрать подходящую платформу и проанализируем лучшие варианты. Протестировать визуальный редактор без изменения настроек можно на специально подготовленной странице. Альтернативный способ открыть список горячих клавиш — нажать на троеточие на верхней панели Gutenberg и во всплывающем окне выбрать опцию «Горячие клавиши». Затем, чтобы добавить сохранённую секцию на страницу, достаточно нажать кнопку + и в открывшейся панели с блоками перейти на вкладку «Мои блоки».

Затем по очереди выровняем содержимое в каждом из блоков по центру, а над колонками добавим блок «Заголовок» с текстом «Наша команда». Но вообще, количество колонок всегда можно изменить уже постфактум. Для этого нужно только выбрать весь блок целиком и на боковой панели с настройками блока появится опция «Столбцы». Чтобы найти паттерны, нажмите на + на верхней панели Gutenberg и в боковой панели со всеми блоками перейдите на вкладку «Паттерны». Они будут разбиты на группы, между которыми можно переключаться при помощи выпадающего списка в самом верху раздела. Блоки в Gutenberg можно комбинировать, создавая целые секции — паттерны.
Если вы хотите загрузить изображение или другой медиафайл с компьютера, можно использовать кнопку библиотеки медиафайлов чуть выше редактора. Для каждого загруженного изображения в библиотеке файлов создаётся миниатюра. Чтобы вставить загруженную картинку в запись, щёлкните на миниатюре для просмотра способов представления. Выбрав подходящий вариант, нажмите кнопку «Вставить в запись», и ваша картинка или файл появится в текущей записи. Если базовых функций вам недостаточно, вам доступны различные плагины и расширения, которые добавят новые блоки, настройки и возможности для еще более продуктивной работы с контентом. Так вы сможете создать оглавление в статье, верхнее меню на сайте-одностраничнике или просто ссылку на конкретное место в любой публикации.
Также рядом со стрелками есть шесть точек, за которые перетащить блок мышкой сразу через много блоков. Если нужно, новую метку тоже можно создать прямо в свойствах записи. Просто введите название метки и выберите её из выпадающего списка. Как и в случае с рубриками, у одной записи может быть сразу несколько меток. Если вы уже пробовали какой-нибудь из этих редакторов, делитесь своими впечатлениями в комментариях ???? Нам и другим читателям интересно узнать ваше мнение.
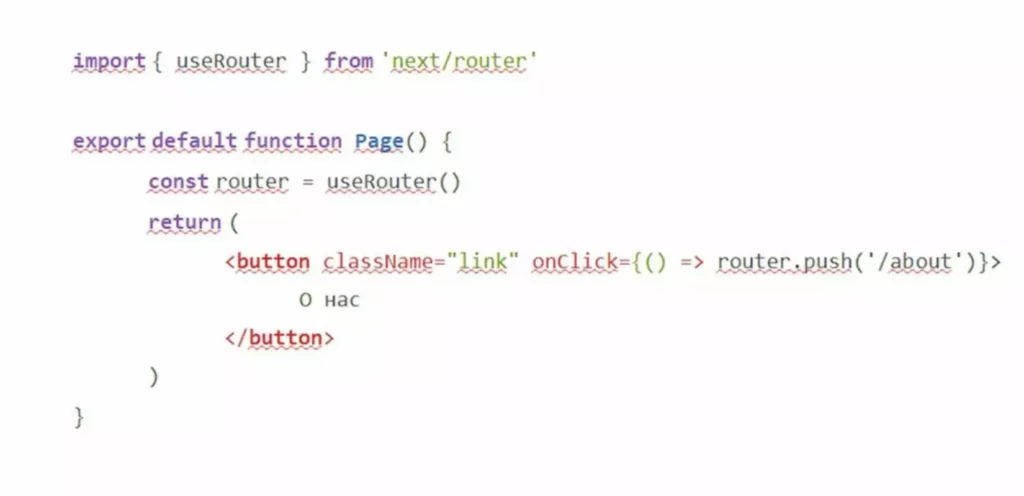
Во время разработки часто приходится искать справочную информацию. Программа на ходу анализирует написанный код и предлагает варианты продолжения. При написании кода не хочется самому после переноса строки отбивать нужную вложенность. При переносе строки программа автоматически выставит уровень вложенности. Если вы только начинаете программировать или являетесь профессиональным разработчиком, использование HTML-редактора — хорошая идея. Благодаря безопасности и простоте помощи, предоставляемой HTML-редакторами, код будет более удобным, быстрым и увлекательным.
Одна запись может принадлежать сразу к нескольким рубрикам. Рассмотрим подробнее популярные опции из верхней и боковой панелей визуального редактора WordPress, которые могут пригодиться вам в работе с сайтом. В Aptana Studio есть встроенный редактор, поддерживающий работу с HTML, CSS, JavaScript, Ruby, Rails, PHP и Python. Есть функция Live-просмотра, с помощью которой вы можете в режиме реального времени просматривать изменения, вносимые на страницу. Особенность этого редактора в том, что он имеет высокую скорость работы и эффективно работает с большими файлами кода. Bluefish — это бесплатный открытый редактор, с которым можно редактировать HTML, CSS и JavaScript, а также PHP, Ruby и другие языки разметки и программирования.
Этот редактор является визуальным, то есть при работе с кодом вы будете тут же видеть результат ваших действий в браузере. А нажав на элемент разрабатываемого сайта, вы попадёте на соответствующий ему участок кода. Сегодняшняя статья будет по доработке стандартного функционала WordPress.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .